Google charts stacked column chart
Column chart with negative stack. The main goal of the Stacked Column Chart is to help you gain insights into the levels of categorical variables in your data.

Google Sheets How Do I Combine Two Different Types Of Charts To Compare Two Types Of Data Web Applications Stack Exchange
Please hover the columns in the above chart to view particular details.

. Google Charts - Stacked bar chart. Please hover the columns in the above chart to view particular details. Weve already seen the configuration used to draw this chart in the Google Charts Configuration Syntax chapter.
Create Stacked Bar Chart. Googleload visualization 1 packages. Stacked bar charts A stacked bar chart is a bar chart that places related values atop one another.
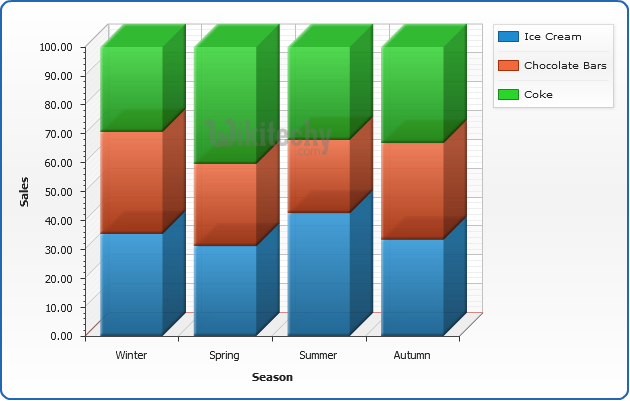
Following is an example of a stacked column chart. Hi Ravi You can do that type of stacked and grouped chart with the Material Column Chart. In this example we will see how to draw a Stacked Column Chart using google charts.
Learn how to create a basic stacked column chart in Google Sheets. To create a stacked bar chart to visualize this data we can highlight the cells in the range A1C5 and then click Insert and then click Chart. On Monday 7 March 2016 225531 UTC8 Daniel LaLiberte wrote.
This help content information General Help Center experience. Following is an example of a stacked bar chart. While creating a stacked column chart using google charts the annotations are getting overlapped due to large amount data.
To have a better understanding we can get started by using real-life scenarios to help you understand how to create stacked area charts in Google Sheets. To Google Visualization API. Use a column chart to show one or more categories or groups of data especially if each category has.
Is there anyway to get. Find a new version for 2021 here. 8 rows Grouped Column chart.
If there are any negative values they are stacked in reverse order below the. You can display value on each stack of column. Column chart having column stacked over one another.
Here A B C are. In this example we will draw a percentage stacked column chart. The trick is to.
Google Charts stacked columns with different annotations for each piece of the column. This chart has optional columns for annotation annotationText interval and certainty roles. In this chart columns are plotted for each level of the.
Annotation columns specify static labels in the chart. To have a better understanding we can get started by using real-life scenarios to help you understand how to create a stacked column chart in Google Sheets. Weve already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter.

How To Make A Bar Graph In Google Sheets Easy Guide
Bar Charts Google Docs Editors Help
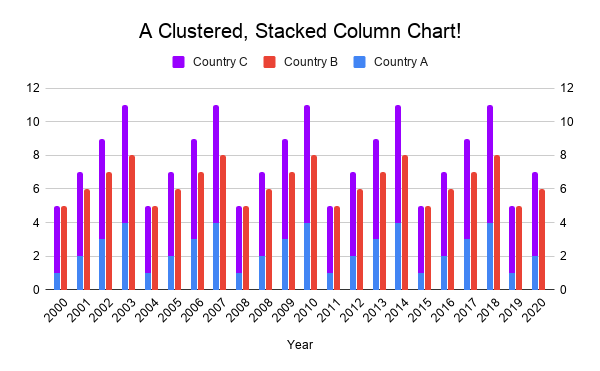
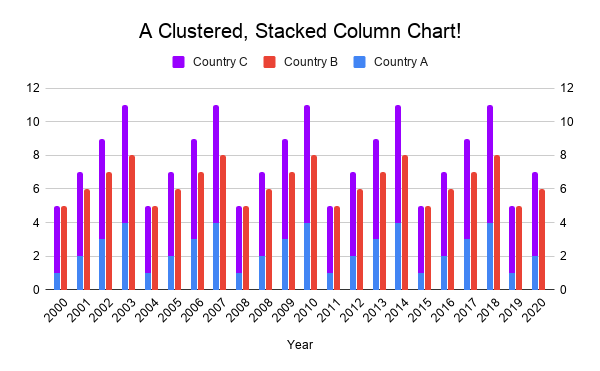
How To Make A Clustered And Stacked Column Chart Google Docs Editors Community

Stacked Bar Chart With Line Google Docs Editors Community

Stacked Column Chart For Two Data Sets Google Charts Stack Overflow

Javascript Google Stacked Column Chart Displayed Value On Each Group Stack Overflow

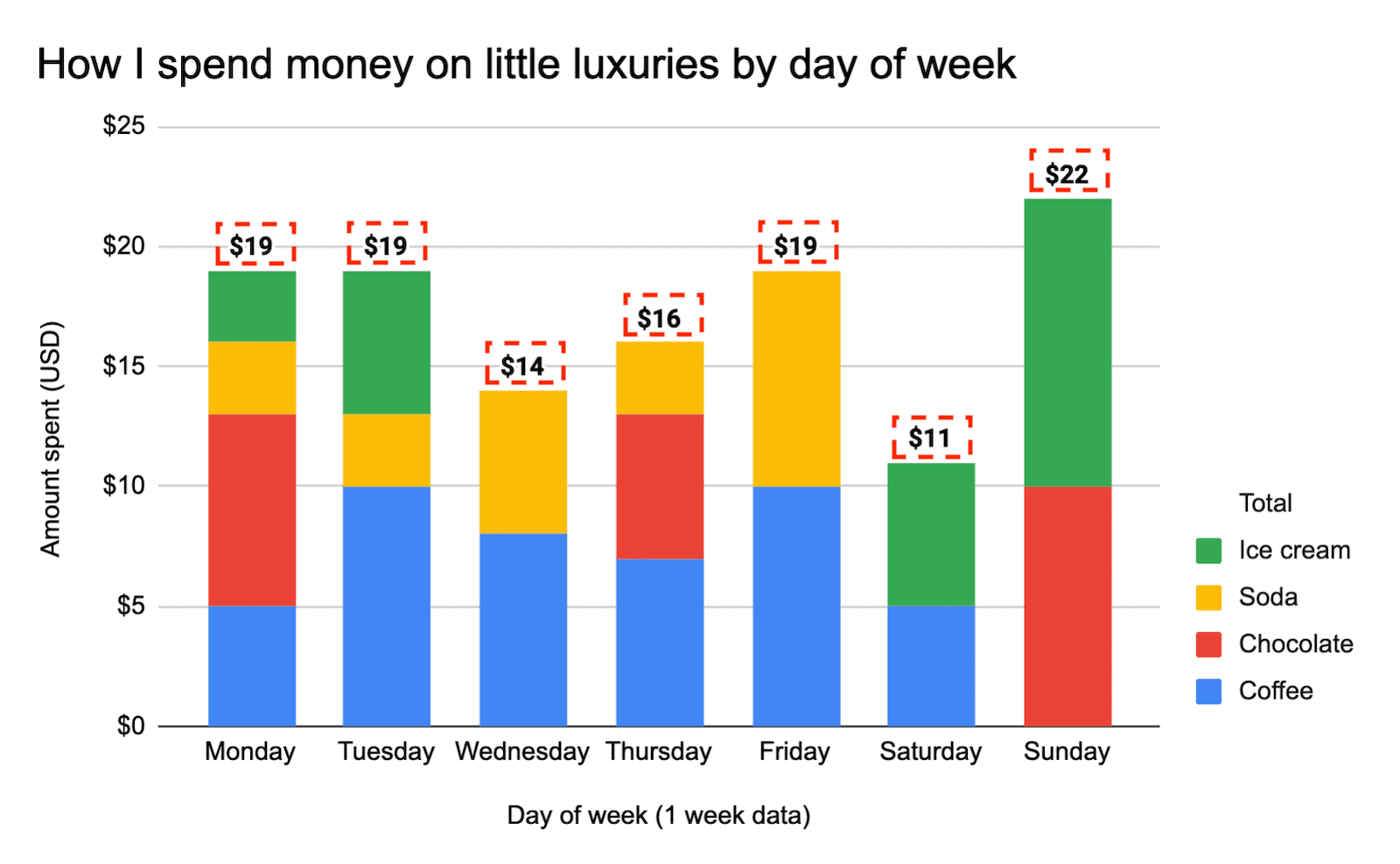
How To Add Stacked Bar Totals In Google Sheets Or Excel

How To Do A Clustered Column And Stacked Combination Chart With Google Charts Stack Overflow

Google Sheets How Do I Combine Two Different Types Of Charts To Compare Two Types Of Data Web Applications Stack Exchange

Google Charts Adding A Line To Two Axis Stacked Bar Chart Stack Overflow

A Simple Way To Create Clustered Stacked Columns In Google Sheets By Angely Martinez Medium

Stacked Column Chart For Two Data Sets Google Charts Stack Overflow

Google Charts Tutorial Percentage Stacked Column Chart Js By Microsoft Award Mvp Google Graphs Google Charts Examples Learn In 30sec Wikitechy

How To Create Stacked Column Chart With Two Sets Of Data In Google Sheets

Stacked Column Google Chart Overlapping Label Inside The Column Stack Overflow
Column Charts Google Docs Editors Help

Annotation On Stacked Google Charts Using Google Charts Bar And Series Option Stack Overflow